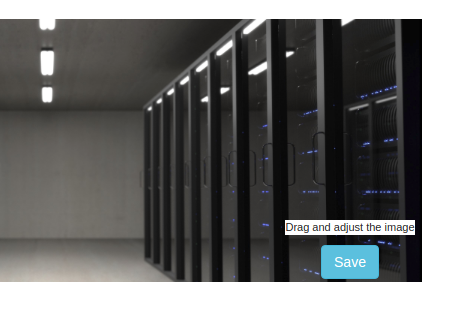
How to add a cover image like facebook or adjust the position of image?
In this tutorial, I am explaining how to add a cover image to a web page like on facebook. Here I am using Laravel framework to create a page where I can upload and adjust the image position like the Facebook cover image. DEMO HTML CSS Jquery PHP HTML Create a div with id=”bgimage”. Inside Read more about How to add a cover image like facebook or adjust the position of image?[…]